javaEE 初阶 — CSS 中的弹性布局
创始人
2025-05-28 04:02:31
弹性布局
布局就是控制某个指定元素放到指定位置上,弹性布局 是用来实现页面布局的。
实现页面布局有以下几种方式:
1、基于表格的布局方式。
2、基于浮动的布局方式,主要是解决 “水平方向排列” 问题。
3、弹性布局,也是解决 “水平方向排列” 问题。
4、网格布局,这是二维的布局,相当于是更加高级的的 “表格布局”。
这次只介绍 弹性布局。
我真帅
123

1、开启弹性布局
给要水平排列的元素的父元素设置 flex。
此时弹性容器里面的元素,则不再是 “块级” “行内元素”,而是成为了 “弹性元素”,
是遵守弹性布局的,此时可以设置尺寸和边距的。
display: flex;

设置好 display: flex; 后,就形成了以上的效果,可以看到它的宽度和高度都相同了。
2、设置这些元素的水平方向的排列方式
以下表示的是靠左边排列。
justify-content: flex-start;
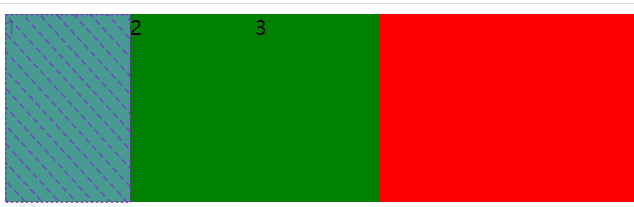
以上表示的是靠右边排列。
justify-content: flex-end;

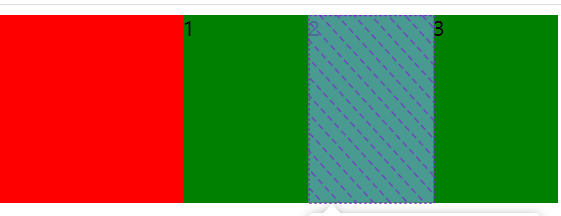
以下表示的是居中排列。
justify-content: center;

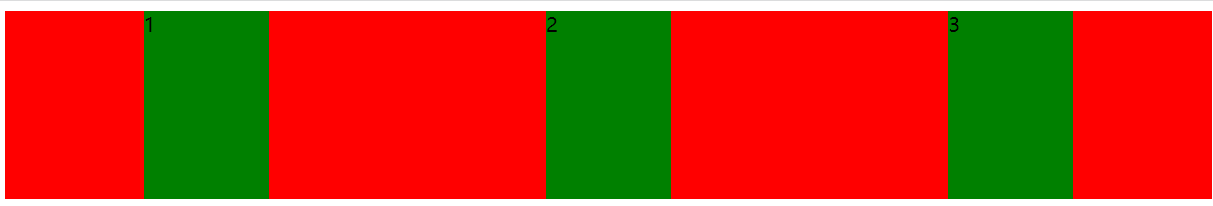
以下是一种间隔的排列方式,并且两端会有边距
justify-content: space-around;

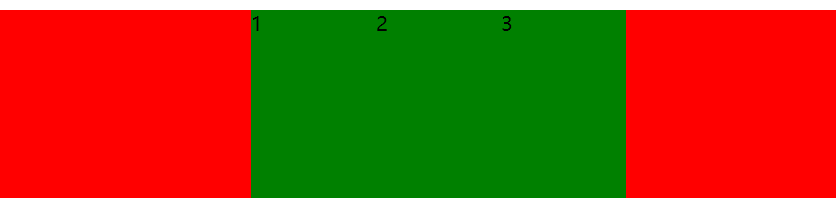
以下表示的是一种间隔的排列方式,并且两端不会有边距
justify-content: space-between;

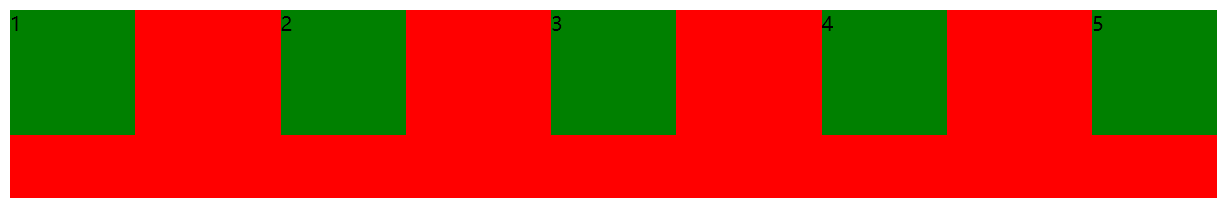
3、设置元素垂直方向的排列方式
如果想要以下页面中的绿色框框向下移动,就需要使用 align-items: flex-end;
end 表示的就是向下排列。

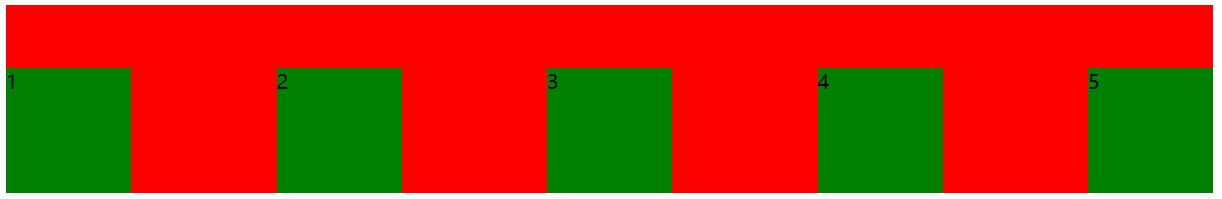
使用后就会变为以下页面。

也可以使用 center 来实现居中布局。
相关内容
热门资讯
魏建军回应“九年八换CEO”:...
出品丨虎嗅汽车组作者丨魏微头图丨长城汽车“有人说我们(魏牌)换了不少的CEO了,的的确确是这么回事,...
东方雨虹子公司疑遭电诈被骗逾千...
12月23日晚,东方雨虹公告,公司近日获悉,公司下属美国全资子公司OYH建材公司疑遭电信诈骗,涉案金...
造孽,挖了个大大坑
图: Antоn Gudim 年底了。 我一个女朋友给我晒她的账户,她买了几个ETF,基本都持有3-...
21天翻倍!溢价近60%,白银...
白银的火热,正以一种近乎疯狂的方式在二级市场上演。12月23日,国投白银LOF再度斩获涨停,实现两连...
快手不是我朋友
马上就要元旦了,那一天不但有元旦,还有新修订的《中华人民共和国治安管理处罚法》。那里面不但有前一段热...
